wordpress使用prism高亮渲染代码
一直很喜欢CSDN上面的代码模块,既可以设置代码的语言,代码的渲染也做的非常漂亮,就想着能不能在wordpress上面使用,这里我就把我设置wordpress代码渲染的经验过程详细写下来。
声明一下,CSDN代码高亮模块并不是由于编辑器的问题,一开始还弄个markdown的编辑器。。。而是prism(查看csdn文章源码之后才发现。0-0),这是一个轻型的代码高亮模块,可以方便的高亮文章中的代码,基本上常见的语言都是支持的。废话不多说,直接进入wordpress如何使用prism高亮代码环节。
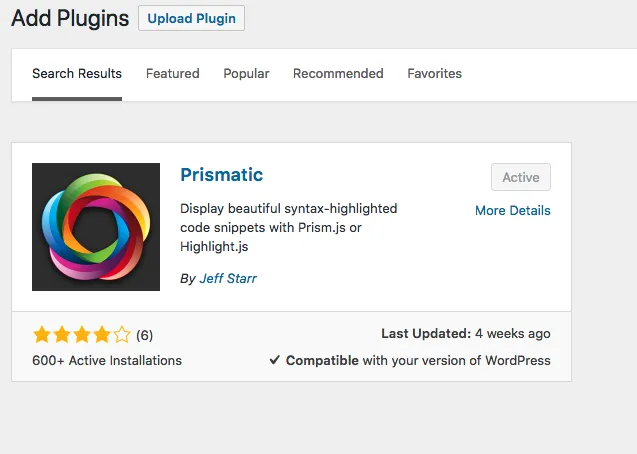
1.安装Prismatic插件
wordpress安装插件很简单,直接在后台插件模块添加新插件搜索Prismatic就可以找到了(我使用的这款,你们也可以看看其他的,适用方法可能不一样),下载激活便是。

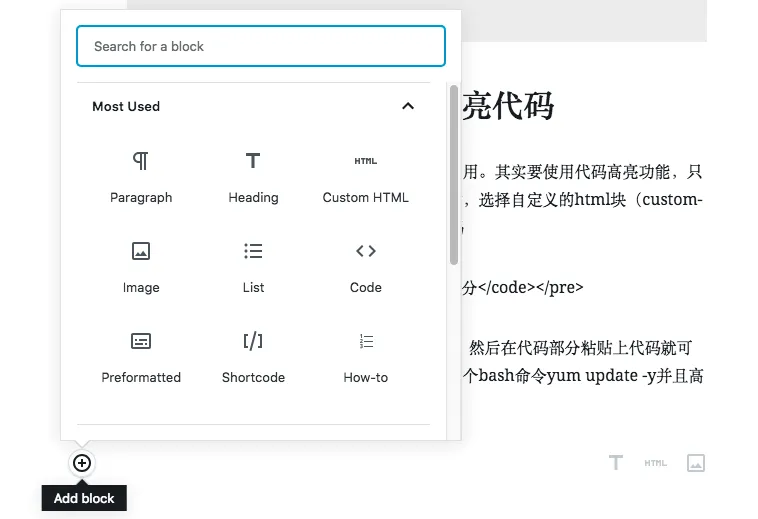
其实最坑的是这一步,一开始完全不知道这个咋用。要使用代码高亮功能,当你在写博客需要添加代码的时候,添加自定义的html块(custom-html block),然后在代码块里面加上这段代码
<pre><code class="language-python">
2. 代码部分
其中python可以修改为任意你自己的代码语言名称,然后在代码部分粘贴上代码就可以了。下面给出一个详细的实例,比如我要写一个bash命令yum update -y并且高亮的话,首先

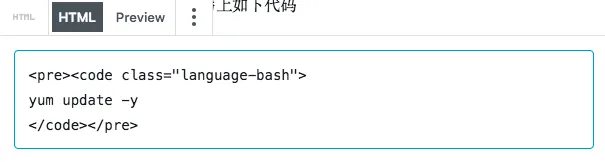
添加block(块),并且选择custom HTML(自定义html),然后写上如下代码

点击发布之后就可以看到如下的代码高亮效果了
yum update -y
这里已经在wordpress里面做出来了代码高亮的效果,但是还是跟csdn的不一样,不过已经挺满意了。不一样的原因应该是css的问题,后续如果有把css样式也采用了话,再来更新吧。再次强调,代码高亮跟编辑器类型没有半毛钱关系。
- 原文作者:春江暮客
- 原文链接:https://www.bobobk.com/115.html
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。