博客从wordpress无缝迁移到hugo全静态网站
博客在使用网站评估的时候发现很多js,css等内容有太多的比例都没有完全用上,但是又不知道如何高效的合并删减js,css等内容。又想试着静态博客的意愿,就想着直接迁移到新的完全静态的博客系统了,这里我选择了hugo作为新的系统。
主要步骤
- 下载安装WordPress to Hugo Exporter插件并导出博客内容
- 安装hugo静态博客生成程序
- 修改配置文件
- 生成全新静态博客网站
- 修改dns,网站路径等其他操作,audit评价网页
下载安装WordPress to Hugo Exporter插件并导出博客内容
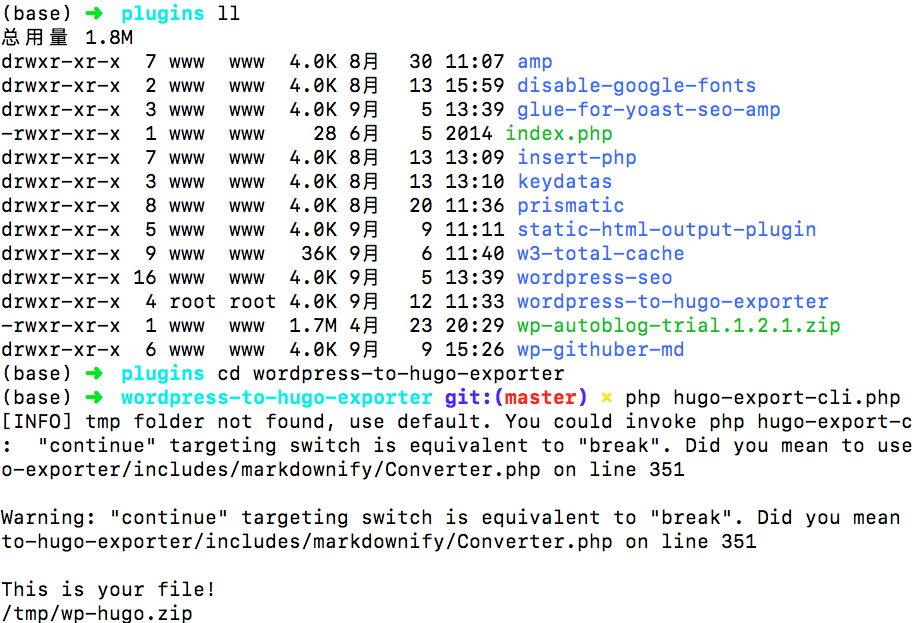
登陆博客所在服务器并进入博客所在目录
cd wp-content/plugins/
git clone https://github.com/SchumacherFM/wordpress-to-hugo-exporter.git
cd wordpress-to-hugo-exporter
php hugo-export-cli.php
mv /tmp/wp-hugo.zip ../../../

可以看到/tmp/wp-hugo.zip文件已经生成在博客根目录。保存下来。
安装hugo静态博客生成程序
推荐直接下载二进制包的方式安装,如果使用go安装的话没有1个小时是安装不完的,太慢了。 直接进入[hugo release](https://github.com/gohugoio/hugo/releases) 下载自己对应系统的二进制文件就可以了。这里以centos64为例
wget https://github.com/gohugoio/hugo/releases/download/v0.58.1/hugo_0.58.1_Linux-64bit.tar.gz
tar zxvf hugo_0.58.1_Linux-64bit.tar.gz
mv hugo /bin
修改配置文件
首先创建站点,安装主题,移动前面wordpress导出的文件到content文件夹下
hugo new site /www/wwwroot/bobobk.com
mv wp-hugo.zip /www/wwwroot/bobobk.com/content
cd /www/wwwroot/bobobk.com/themes
git clone https://github.com/rujews/maupassant-hugo.git
cd ../
vi config.toml
我的配置文件给大家做参考
baseURL = "https://www.bobobk.com"
languageCode = "zh-cn"
title = "春江暮客"
hasCJKLanguage = true # 中日韩语言支持
theme = "maupassant-hugo" # 主题名称,与themes目录下名称一致
enableRobotsTXT = true # 爬虫支持
PaginatePath = "page" # 分页
summaryLength = 140 # 摘要显示字数
googleAnalytics = "UA-118758668-3"
[author]
name = "春江暮客"
[params]
subtitle = "一个python学习者的个人网站"
description = "python技巧,学习心得及其他相关内容分享网站,包括python基础应用,机器学习,深度学习,爬虫以及其他linux服务器相关内容" # 在页面meta属性里
keywords = "python,linux,vps,服务器,机器学习,深度学习等内容" # 在页面meta属性里
toc = true # 支持文章大纲
#busuanzi = true
registerInfo = "沪ICP备18042563号-1"
related = true
googleAd = "ca-pub-3250570391881200"
[[menu.main]] # 菜单栏,这里是关于页
identifier = "archives"
name = "存档"
url = "/archives/"
weight = 3
[[menu.main]] # 菜单栏,这里是关于页
identifier = "about"
name = "关于"
url = "/about/"
weight = 4
[params.cc]
name = "知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议"
link = "https://creativecommons.org/licenses/by-nc-nd/4.0/"
详细配置说明可参考主题github页面,我这里主要添加存档,关于以及google 统计,google广告。
生成全新静态博客网站
配置文件写好,wordpress导出的文件放到content下后就可以使用hugo生成全静态网站了。
hugo
这时可以发现文件夹下多了个public的文件夹,这就是静态博客所需要的全部文件了,修改网站将根目录指向此目录即可。
修改dns,网站路径等其他操作
如果使用的是同一台电脑就不用修改dns了,否则就把网站指向新ip了。由于是纯静态网站,当然也可以直接使用github托管,都不需要有公网的服务器就可以。 在博客迁移之后,可以发现迁移到hugo静态博客的好处:
- 二进制hugo程序安装简单方便
- 支持markdown,写博客相当轻松
- 网站纯静态,反应速度快,渲染时间短,显著降低服务器开销
- 完全保留wordpress当中的url不变,tag不变,分类不变
- 有利于seo
- 安全,由于纯静态网站,没什么安全问题
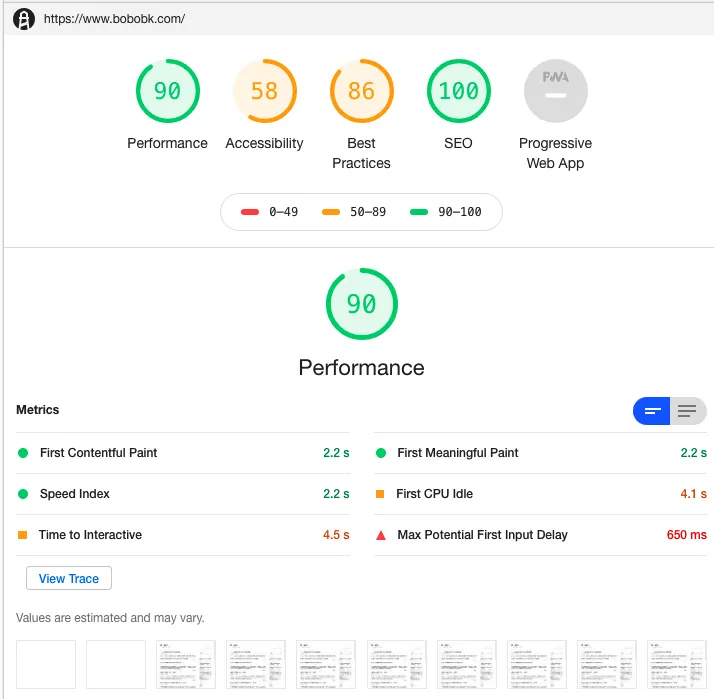
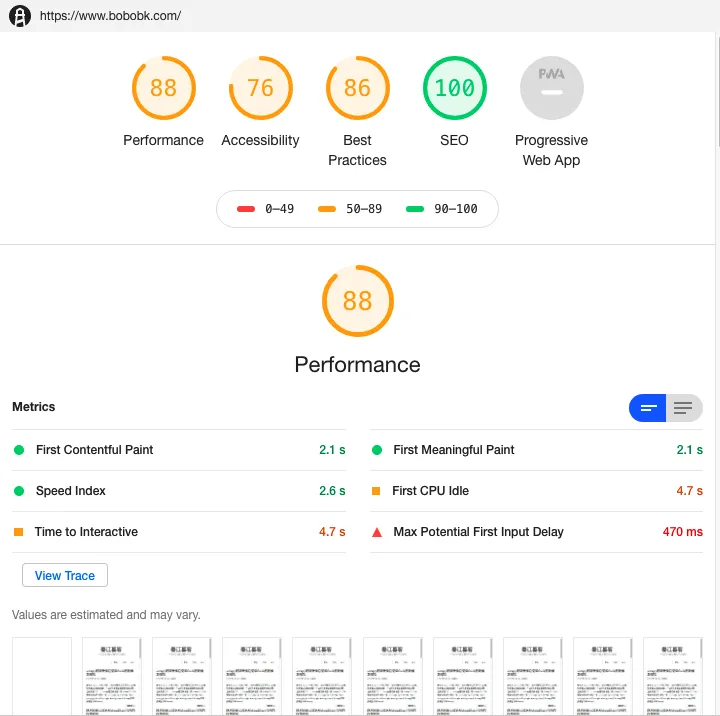
在迁移完成后,使用chrome的工具测试下网页表现


可以看到无论是在电脑上面还是手机终端表现堪称完美~~
- 原文作者:春江暮客
- 原文链接:https://www.bobobk.com/555.html
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。